Canva 簡報 ( Canva presentation ) 是一個非常好用的線上簡報應用程式,除了可以運用 Canva 裡提供的各種樣板,更可以分享到各個平台進行觀看,這篇教學會介紹如何透過 HTML 的實作,將 Canva 簡報加到網頁中。
原文參考:網頁中嵌入 Canva 簡報
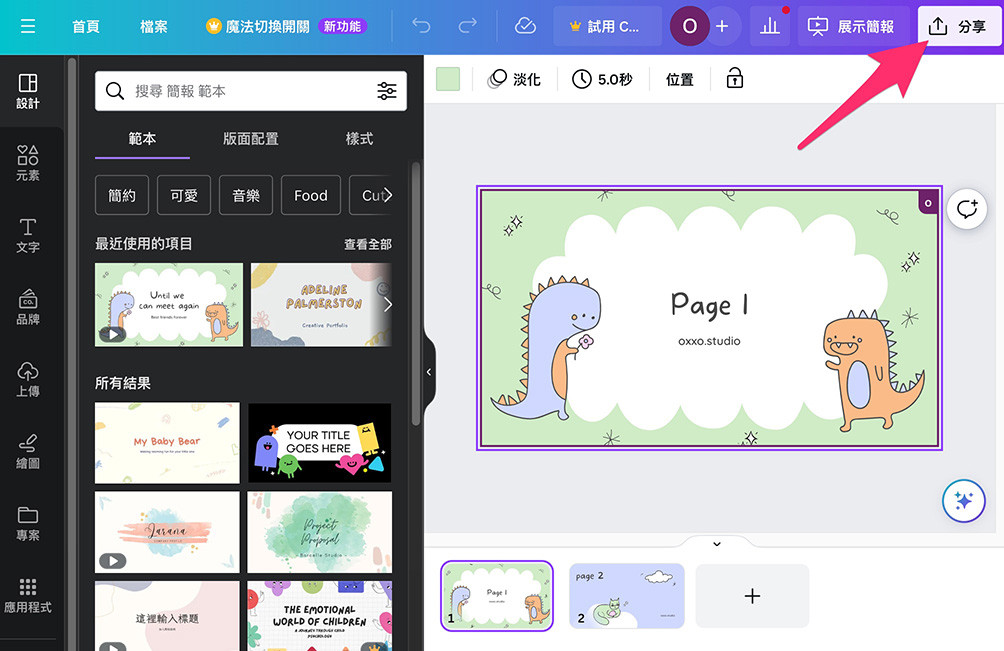
登入 Canva 之後後前往自己的專案,開啟要分享的 Canva 簡報,點擊右上角的「分享」。

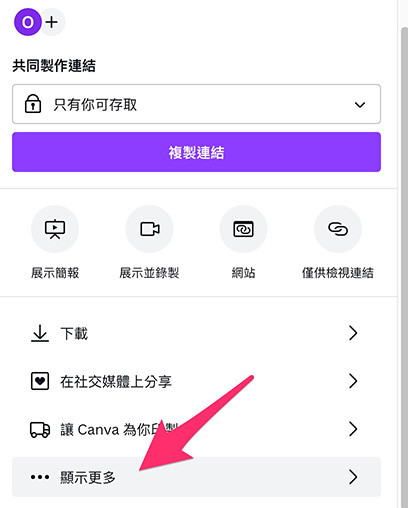
點擊後開啟分享選單後,點擊「顯示更多」。

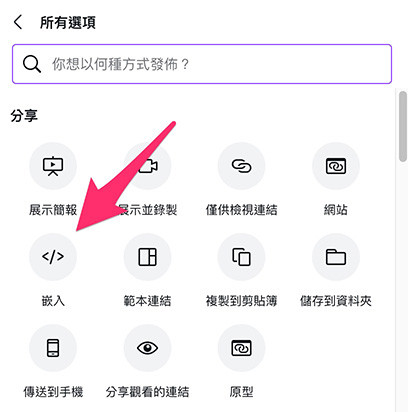
展開更多選單後,點擊「嵌入」。

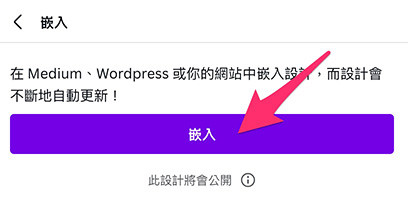
嵌入的功能會將 Canva 簡報設為「公開檢視」,確認後點擊「嵌入」

完成後會出現嵌入的 HTML 程式碼和網址,點擊複製 HTML 程式碼。

複製 HTML 程式碼之後,貼到網頁中的 <body> 裡,執行後就會看見 Canva 簡報出現在網頁中。
<div style="position: relative; width: 100%; height: 0; padding-top: 56.2500%;
padding-bottom: 0; box-shadow: 0 2px 8px 0 rgba(63,69,81,0.16); margin-top: 1.6em; margin-bottom: 0.9em; overflow: hidden;
border-radius: 8px; will-change: transform;">
<iframe loading="lazy" style="position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0;margin: 0;"
src="https://www.canva.com/design/DAFw6l_Byv4/view?embed" allowfullscreen="allowfullscreen" allow="fullscreen">
</iframe>
</div>
oxxo 設計的 <a href="https://www.canva.com/design/DAFw6l_Byv4/view?utm_content=DAFw6l_Byv4&utm_campaign=designshare&utm_medium=embeds&utm_source=link" target="_blank" rel="noopener">Page 1</a>

觀察嵌入的 Canva 簡報 HTML,可以發現主要的 <iframe> 放在 <div> 裡,因此如果不想要使用 Canva 預設的樣式,可以單純取出 <iframe>,並修改 style,就能增加嵌入 Canva 簡報的彈性,此外,如果不需要連結資訊,只要移除 <div> 的下方額外的連結資訊即可,下方的範例會使用註解的方法,隱藏將不需要的部分,並移除 <iframe> 原本的樣式,使用其他樣式取代。
<style>
iframe{
width:300px;
height:200px;
border:1px solid #000;
}
</style>
<!-- <div style="position: relative; width: 100%; height: 0; padding-top: 56.2500%;
padding-bottom: 0; box-shadow: 0 2px 8px 0 rgba(63,69,81,0.16); margin-top: 1.6em; margin-bottom: 0.9em; overflow: hidden;
border-radius: 8px; will-change: transform;"> -->
<iframe loading="lazy" src="https://www.canva.com/design/DAFw6l_Byv4/view?embed" allowfullscreen="allowfullscreen" allow="fullscreen">
</iframe>
<!-- </div>
oxxo 設計的 <a href="https://www.canva.com/design/DAFw6l_Byv4/view?utm_content=DAFw6l_Byv4&utm_campaign=designshare&utm_medium=embeds&utm_source=link" target="_blank" rel="noopener">Page 1</a> -->

大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
